《毎回ロゴ探し面倒じゃないですか?》簡単にロゴを入手できるサイト「svgl」
- WordPress
- ホームページ
- ランディングページ
公開日:2024年6月27日
最終更新日:2024年10月2日

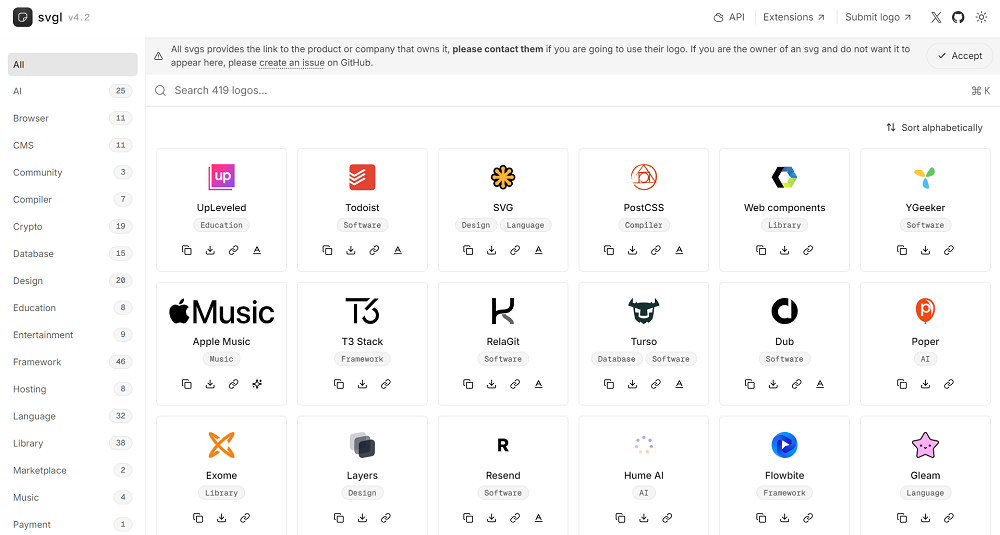
Web制作で毎回ロゴ探しに時間を取られていませんか?そんな悩みを解決するのが、SNS、ブラウザ、ライブラリ、ソフトウェアなどのロゴをSVG形式で簡単に利用できる「svgl」というサイトです。
SVG形式のロゴは、コードをコピーしたりファイルとしてダウンロードしたりできるため、編集が容易でとても便利です。2024年6月時点で、419種類のロゴが揃っており、ブックマーク必須のサイトです。
筆者もWEB制作の際にしょっちゅうつかわせてもらっています!!
《実際に使ってみた魅力的な点》
・会員登録不要
・SVG形式なので編集で画質が落ちない
・拡張子がjsxやtsxでも書き出せる
svglの使い方

svglの操作は非常にシンプルです。各ロゴの下にあるアイコンをクリックすると、好みの形式でコードをコピーまたはダウンロードできます。
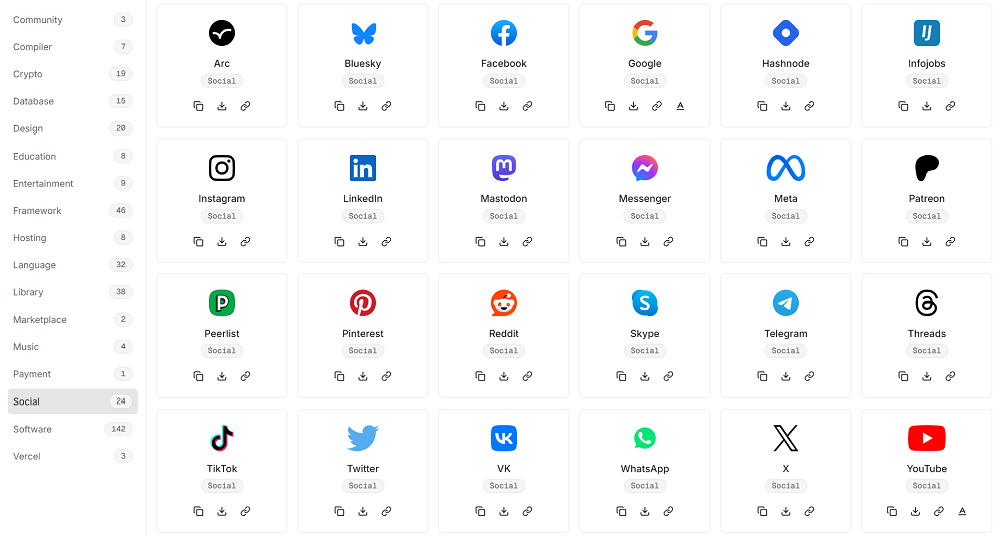
カテゴリごとのロゴ一覧

svglはロゴをカテゴリごとに整理しており、以下のように多彩なロゴが揃っています。
- AI関連: 最新デザインのロゴ
- ソーシャルメディア: 旧Twitterや現在のロゴも含まれます
- ブラウザ: ChromeやSafariなど
- フレームワーク: HTML, CSS, JavaScriptなど
- ライブラリ: 多種多様なライブラリのロゴ
- ソフトウェア: 最も多くのロゴが揃っています
利用上の注意点
svglはMITライセンスで提供されていますが、各ロゴの使用に関しては、そのロゴの企業の利用規約を確認する必要があります。
一般的に企業のブランドガイドラインには、ロゴのサイズ、色、配置方法などの使用ルールが定められています。これを遵守することが求められます。ロゴを改変することは原則として避け、改変が必要な場合は必ず企業の許可を得ます。
おわりに
svglを使えば、もうロゴ探しに時間を浪費することはありません。Web制作の効率を劇的に向上させるツールとして、ぜひ活用してみてください。
svglの詳細はGitHubでも確認できます。